Werk en denk vanuit het box model
De spacing concepten van het NL Design System zijn gebouwd rond het fundamentele layout-principe van CSS, ook wel bekend als het ‘box model’.
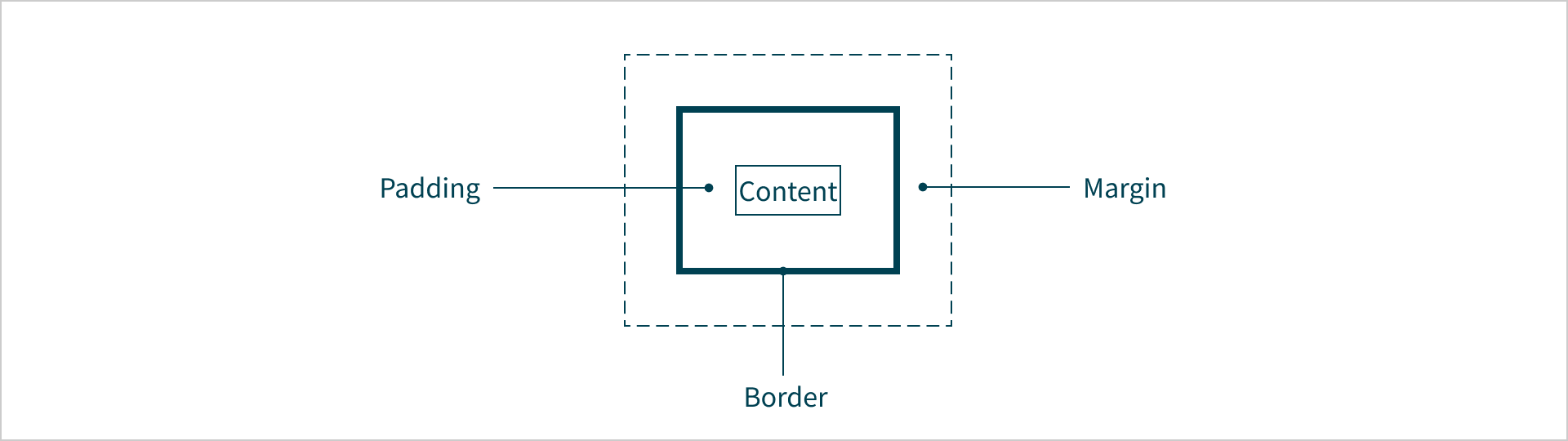
Alle elementen van een webpagina staan in een box, een rechthoek die het element omsluit.

Uitleg:
- Inhoud ofwel 'content' is de ruimte voor tekst, een plaatje of andere elementen.
- Border is de rand om de content.
- Padding is de ruimte tussen de content en de border. Zonder padding zou de border strak om de content zitten. Padding heeft dezelfde achtergrondkleur als de content.
- Marge ofwel 'Margin' is het deel buiten de border van de box. Margin zorgt voor ruimte tussen aangrenzende boxen. Margin is transparant, heeft geen eigen kleur. Margin draagt niet bij aan de breedte van een element.
Over deze richtlijnen
Deze richtlijnen worden onderhouden door het NL Design System en zijn op dit moment in beta.
We willen graag van de community horen of ze werkbaar en nuttig zijn. Heb je vragen, aanvullingen of opmerkingen? Deel je mening op GitHub met je suggesties.